ofca
November 6, 2018, 10:36pm
1
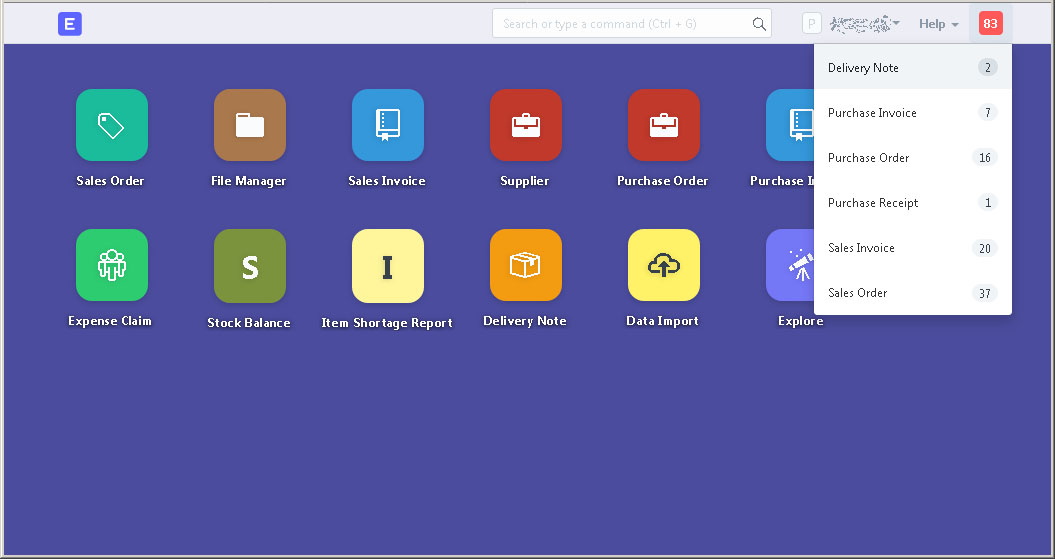
I use the Red Square button in top-right corner of desktop to quickly list unpaid invoices, unbilled delivery notes., but since some recent commit to staging it no longer works.
ERPNext: v11.0.3-beta.19 () (staging)
(click on “Delivery Note”)
ofca
November 7, 2018, 10:27am
2
There also general problems with clicking various shortcuts, like sales orders pertaining to an item… Someone seriously broke something and nobody cares, or is it some wild local problem that I should be investigating?
What version are you running? You haven’t given enough information for anyone to reproduce the bug you’re seeing. And generally with UI bugs you should provide a screen shot.
ofca
November 7, 2018, 2:04pm
4
Sorry; mentioned it was ‘staging’, but here goes:
ERPNext: v11.0.3-beta.19 () (staging)
Screenshots uploaded.
Hitting F5 renders the table, but without extra filters
ofca
November 9, 2018, 2:43pm
5
This is still happening, and makes day-to-day tasks harder on:
ERPNext: v11.0.3-beta.20 () (staging)
Could someone on this or previous version tell me, that it’s only me? I don’t know what would cause this on my end, since I pretty much run the stock version and do ‘bench update --reset’ to update.
Hi,
So, when I push on the Red button and choose Sales Invoice(unpaid) it isn’t loaded, I have a white screen without any errors in the console.
ofca
November 9, 2018, 5:55pm
7
OK, great; then it’s not only me. Do you also have this problem when clicking for example sales orders link on the item master?
Hi, yes and sorry in the browser’s console. I have error message
Uncaught (in promise) TypeError: a.startsWith is not a function
at frappe.views.ListView.parse_filters_from_route_options (list_view.js:1126)
at frappe.views.ListView.setup_defaults (list_view.js:53)
|parse_filters_from_route_options|@|list_view.js:1126|
|---|---|---|
|setup_defaults|@|list_view.js:53|
|Promise.then (async)|||
|show|@|list_view.js:37|
|frappe.views.ListView|@|list_view.js:22|
|(anonymous)|@|list_factory.js:31|
|with_doctype|@|model.js:97|
|make|@|list_factory.js:12|
|show|@|factory.js:24|
|show|@|list_factory.js:48|
|frappe.route|@|router.js:48|
|(anonymous)|@|router.js:179|
|dispatch|@|jquery.min.js:3|
|r.handle|@|jquery.min.js:3|
|hashchange (async)|||
|(anonymous)|@|router.js:146|
|frappe.set_route|@|router.js:127|
|load_last_view|@|list_view.js:14|
|(anonymous)|@|list_factory.js:22|
|callback|@|model.js:134|
|success|@|request.js:73|
|200|@|request.js:98|
|(anonymous)|@|request.js:217|
|i|@|jquery.min.js:2|
|fireWith|@|jquery.min.js:2|
|z|@|jquery.min.js:4|
|(anonymous)|@|jquery.min.js:4|
|load (async)|||
|send|@|jquery.min.js:4|
|ajax|@|jquery.min.js:4|
|frappe.request.call|@|request.js:199|
|frappe.call|@|request.js:77|
|with_doctype|@|model.js:107|
|make|@|list_factory.js:12|
|show|@|factory.js:24|
|show|@|list_factory.js:48|
|frappe.route|@|router.js:48|
|i|@|jquery.min.js:2|
|add|@|jquery.min.js:2|
|n.fn.ready|@|jquery.min.js:2|
|n.fn.init|@|jquery.min.js:2|
|n|@|jquery.min.js:2|
|init|@|event_emitter.js:7|
|trigger|@|event_emitter.js:11|
|(anonymous)|@|router.js:181|
|dispatch|@|jquery.min.js:3|
|r.handle|@|jquery.min.js:3|
|hashchange (async)|||
|(anonymous)|@|router.js:146|
|frappe.set_route|@|router.js:127|
|show_open_count_list|@|notifications.js:111|
|(anonymous)|@|notifications.js:95|
|dispatch|@|jquery.min.js:3|
|r.handle|@|jquery.min.js:3|
1 Like
jodeq
November 9, 2018, 10:22pm
9
ofca
November 9, 2018, 10:40pm
10
do we have @netchampfaris in the house?
ofca
November 13, 2018, 9:02am
11
I reverted this commit in my installation and it doesn’t seem to help, hm.
jodeq
November 13, 2018, 10:24am
12
Fix is done here : [Minor] Routing from Notifications opens blank page by Zlash65 · Pull Request #6443 · frappe/frappe · GitHub
It’s merged into staging-fixes and I think it will be merged into staging this friday.
You can see the diff to test the correction.
1 Like
ofca
November 13, 2018, 10:55am
13
Thanks for the info. Everything seems to be working.
![]()