Hi All,
Could anyone plz guide how to change button colors from blue to another color?.

You can add css to .btn-primary class.
thanks. where to do this? can you please guide where I should add this class.
Install this custom app theme and edit the app’s css file.
If you need the button color and the primary color to reflect on white theme, add
--primary-color : (hex code of your preferred color) to the existing [data-theme=“light”] section of the css file. So it will look like,
[data-theme="light"] {
--primary-color : #e24c4c;
}
If you need the button color to reflect on dark theme, add the same to [data-theme=“dark”] section. You can keep different colors for light and dark theme as well.
You would need to do a bench clear-cache, bench restart and browser cache clear if the changes are not visible immediately after saving.
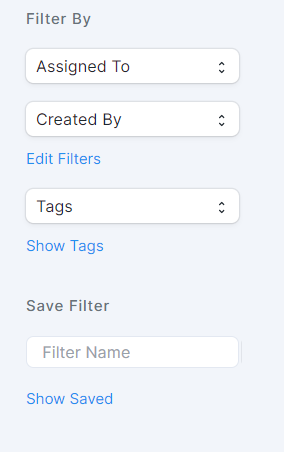
Thanks!! it worked. Just one more question… how to change color of hyperlink text where its written “edit filters” etc. I want to change it to black. (screenshot below)

Add --primary: (your color) in light or dark section. But this will change all the blue colors wherever primary color is used.
Another option is to add these line to the css file if you need to change only the sidebar link.
.list-sidebar .sidebar-action {
color: #e24c4c;
}
Try this… Add these lines on the css
input[type=checkbox]:checked:before {
background: #fff000;
}
@hashir, Thanks for contribution.
@usmanalikhan, you may try if you are not familier with coding. i am not confirming that it will work on v13. i had used over v13-beta.
Hi,
When a page is loading for a second it shows “frappe” on the browser tab. could you kindly advise if its possible to remove / replace it and how?
hi - just an update. after installing v13.2.0 you would need to update the code with the below code to change the scroll bar color.
[data-page-route=Workspaces] .layout-main .layout-main-section-wrapper::-webkit-scrollbar-thumb, [data-page-route=Workspaces] .layout-main .layout-side-section::-webkit-scrollbar-thumb {
background: var(–scroll-color);
remove the other webkit.scrollbar colors applied at start.
Can you share file location. Where it will be present.?
This mainly affects the desk. But u can also change site colors to a limited extend.
Hi @hashir
I’m using v14 and there seems to be an option to set primary color in website themes. However, it seems this is not affecting any property. Neither on the front end, nor on the desk.
Any idea what I could be missing?
Good job!!! worked on V14 as well. thank you

