This is how to embed Metabase into an internal Frappe page:
-
Set up Metabase.
-
Go into Metabase Settings/Admin/Embedding in Other Applications and enable embedding.
-
Make your dashboard.
-
Enable sharing of the dashboard
- Click on Embed

- Choose your settings.
- Click the code button

- Copy the Python and Mustache embed code. Don’t forget to PUBLISH the embedded dashboard.
- Go into Frappe and make a new Page
- Go to your page folder in whatever module you made your new page.

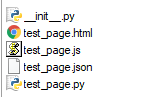
- Make a .html file and a .py file with the same name as the .js file. In my example, it is called “test_page”

- Go into the test_page.js file and modify the code to look like this, where “test_page” is the name of your html file without the html extension:
frappe.pages[‘test-page’].on_page_load = function(wrapper) {
var page = frappe.ui.make_app_page({
parent: wrapper,
title: ‘A test page’,
single_column: true
});
$(frappe.render_template(‘test_page’)).appendTo(page.body);
}
- Install pyJWT
pip install PyJWT
- Paste your python code from Metabase into the .py file and add a print command as shown:
import jwt
METABASE_SITE_URL = "http://localhost:3000"
METABASE_SECRET_KEY = "XXXXXXXX"
payload = {
"resource": {"dashboard": 1},
"params": {
}
}
token = jwt.encode(payload, METABASE_SECRET_KEY, algorithm="HS256")
iframeUrl = METABASE_SITE_URL + "/embed/dashboard/" + token.decode("utf8") + "#theme=night&bordered=true&titled=true"
print(iframeUrl)
-
Go to your terminal, run python test_page.py and copy the output URL
-
Remove the print command from the test_page.py file.
-
Copy the mustache code into the test_page.html file, replace src with your URL from step 15. Modify the length and width as desired.
<p><iframe
src="http://localhost:3000/embed/dashboard/hfgdo8gheorhgorgnlskg#bordered"
frameborder="0"
width="100%"
height=2300
allowtransparency
</iframe></p>
- Go to your site url (example: http://localhost:8081/desk#test-page)





