Hi
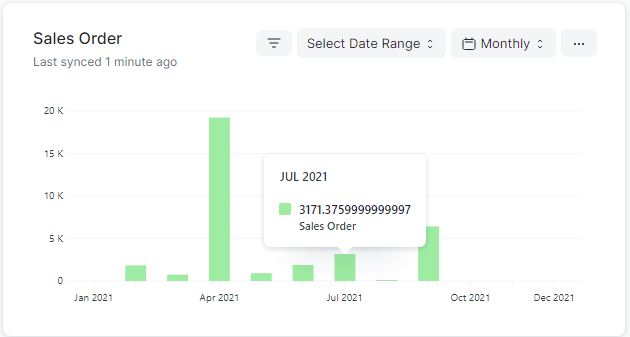
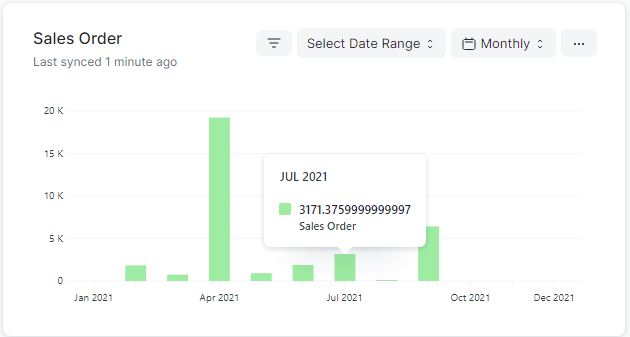
How do you format the Dashboard Chart tooltip values using the ‘Chart Options’ ??
Is there any way to get the currency as well ??

Hi
How do you format the Dashboard Chart tooltip values using the ‘Chart Options’ ??
Is there any way to get the currency as well ??

Can any one advise on how to add chart options like “formatTooltipX” in to the custom options box ??
as far as I know tool tip is related to the text attribute of the dom element. so you can change the text attribute via jquery accordingly.
Thanks for the reply… But in that case, won’t we need to make custom report /chart to use jquery ?
When I wrote [Tutorial] Script Report / Chart I spent many hours trying to figure out how to use some of the parameters mentioned in Frappe DataTable - A simple, modern datatable library for the web and Frappe Charts: Simple and Modern SVG Charts, especially tooltipOptions and lineOptions. Should you make more progress then please let us know…
It appears that tooltipOptions is not widely used. I searched the ERPNext github repository and found only 12 hits : Search · tooltipOptions · GitHub
Hi @EugeneP
Custom Option uses JSON format… so I tried
{
"tooltipOptions": {"formatTooltipX": "d => (d + ' ').toLowerCase()"},
"tooltipOptions": {"formatTooltipY": "d => d + ' pts'"}
}
it saves ok with out any error.
But when you reload the chart , it goes blank with the error below
Now i2 not a function refers to this line 64466 in the desk.bundle.js
Any idea on why ?
I’m afraid not…
I’m searching for an answer to this question myself.
I can tell you why you’re getting an error though. It’s because you’re writing python code, and that can only transmit JSON data. JSON is a data format and isn’t capable of transmitting javascript functions.
The formatting code you copied into your JSON object is a javascript function written as a string, so when the frappe chart code attempts to consume it, it expects a function and chokes.
OK, I’ve got an answer. Instead of creating and calculating the chart on the server side with python, you can add it to the javascript and let the client do the work.
In the same block you set up your filters, add the property get_chart_data. It’s a function that takes two parameters: columns and result. Something like this:
frappe.query_reports['My Report'] => {
filters: [...],
...
get_chart_data: (cols, results) => {
return {
data: {...},
type: 'bar',
tooltipOptions: {...},
};
}
};