Hello every body,
I have created custom dialog in purchase receipt to get items from material request
dialog works fine but not closed when I click "get Items "
I tried “d.hide()” it returns
Uncaught TypeError: d.hide() is not a function
so how to make it close properly?
my script:
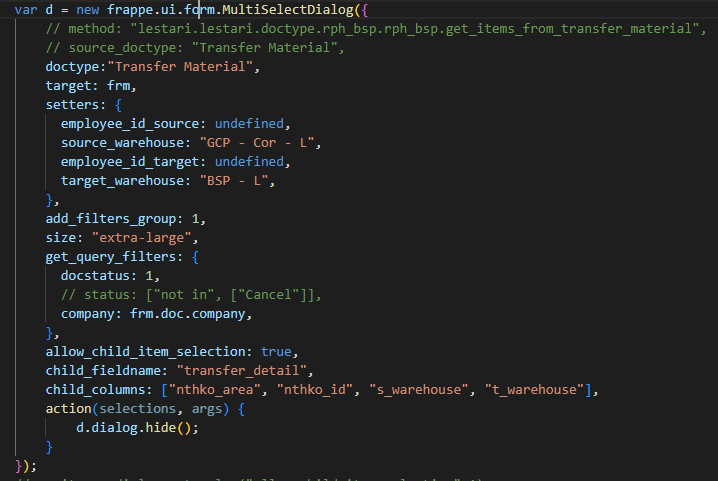
function show_material_request_dialoug(frm,cdt,cdn) {
let d =new frappe.ui.form.MultiSelectDialog({
doctype: "Material Request",
target: cur_frm,
primary_action_label: __("Get Items"),
setters: {
company:frm.doc.company,
// supplier:frm.doc.supplier
},
date_field: "transaction_date",
get_query() {
return {
filters: { docstatus: ['!=', 2] }
}},
action(selections) {
// console.log(selections);
cur_frm.clear_table('items');
for(var x in selections){
frappe.call({
method: "frappe.client.get",
args: {
doctype: "Material Request",
fields: ["items"],
filters: { 'name': selections[x] },
},
callback: function(res){
res.message.items.forEach(function (item) {
var child = cur_frm.add_child('items');
frappe.model.set_value(child.doctype, child.name, 'item_code', item.item_code);
frappe.model.set_value(child.doctype, child.name, 'qty', item.qty);
frm.refresh_field('items');
});
//
}})
}
d.hide();
}
});
}
Error: